Slider
In this tutorial you will learn how to use "Slider" feature in SFCore Extended for all StylesFactory themes.
- You need SFCore + SFCore Extended plugin to make it work. Here you can learn how to install plugin.
- Login to your Admin Control Panel
- Go to "SFCore" tab and click "Control Panel" from dropdown menu.
- From SFCore - Dashboard panel find Slider settings.
- "Turn on slider" option is for turning on/off your slider.
- "Slides to show" by default there will be 3 slides visible in one row. You can change this option for example to show only 1 slide.
- "Slides to scroll" by default this settings allow you to change only one slide per swipe/move. You can change this option to higher value if you use much more slides. For example you can set it to 3 to show next 3 slides per swipe.
- From SFCore - Dashboard panel find Slider.
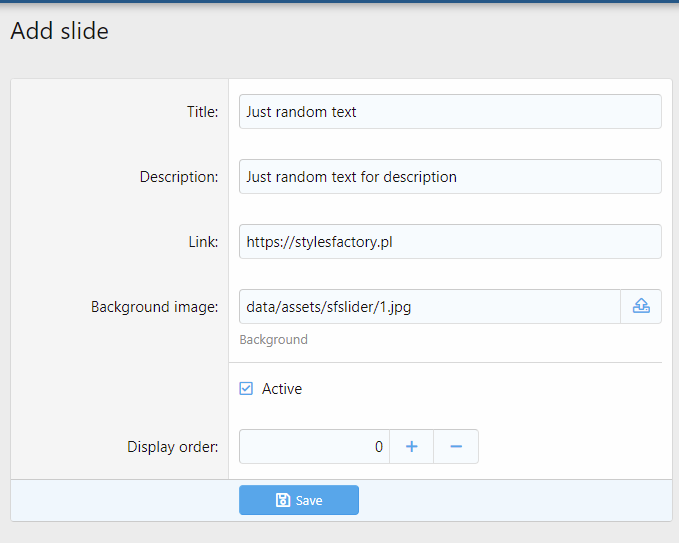
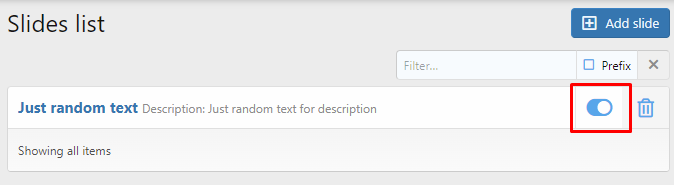
- If you want to add new slide click button on far right "Add slide".
- "Title" set your slide title here.
- "Description" set your slider description here.
- "Link" set link for your slider. Remember to use whole URL like example: https://stylesfactory.pl
- "Background image" you can set link (full URL) or use uploader by clicking upload icon far right in your "Background image" form.
- Click "Active" checkbox to make slider visible on your website. This little switch below is same function but visible in slider list so you can easly manage slides from there.

11. "Display order" is setting to set order in your slides. By default it's 0.